Setelah saya membuat blog teman, saya mencari dari berbagai sumber di internet khususnya di rumah paman saya bagaimana membuat menu navigasi untuk blog, ternyata banyak sekali blogger-blogger di indonesia maupun luar negeri membicarakan itu saya jadi bingung mau pakai menu navigasi buat blog yang mana soalnya pada keren-keren. Karna hidup penuh warna saya terpikir untuk membagi penemuan saya kepada sobat semua, dan karena menu navigasi untuk blog keren-keren jadi saya postingkan semua menu navigasi untuk blog sebanyak 30 jenis menu navigasi untuk blog
sobat tinggal pilih di bawah yah, karena menu navigasi adalah suatu hal
yang vital untuk sebuah blog. So maaf buat para blog yang postingan cara membuat menu navigasinya
saya posting ulang dan tidak mencantumkan sumbernya karena terlalu
bnyak sumber yang harus saya tulis. Tanpa panjang lebar lagi ikuti terus
yah?
Untuk menambahkan menu navigasi pada blog pilih salah satu di bawah dan berikut cara pemasangannya.
1. Dari dasbor klik rancangan=>tambah gadget=>html/javascript
2. Paste kode yang sobat pilih dari 30 pilihan navigasi di bawah, sobat pilih satu yah?
3. Drag atau geser html/ javascript yang tadi disimpan tepat di bawah judul blog anda lihat gambar.
4. Dan sekarang lihat blog sobat, ada menu yang menggantung di bawah header blog sobat.
5.
untuk mengganti nama dan link-nya ikuti langkahnya, edit bagian kode di
bawah ini yang ada pada kode navigasi menu yang sobat pilih.
<li><a href="#" ><span>Link 1</span></a></li>Ganti kode (#) dengan url halaman yang di maksud dan ganti kode link1, link2, link3 dan seterusnya dengan nama dari menu tersebut.
<li><a href="#" ><span>Link 2</span></a></li>
<li><a href="#" ><span>Link 3</span></a></li>
<li><a href="#" ><span>Link 4</span></a></li>
<li><a href="#" ><span>Link 5</span></a></li>
<li><a href="#" ><span>Link 6</span></a></li>
<li><a href="#" ><span>Link 7</span></a></li>
Jika sobat ingin menghapus atau menambahkan menu navigasi sobat hanya perlu menambahkan atau menghapus kode ini.
<li><a href="#" ><span>Link 7</span></a></li>Nah untuk menu navigasinya silahkan sobat pilih menunya di bawah ini.
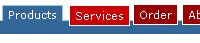
THEANT Menu Navigasi #1
tampilannya seperti berikut dan di bawah adalah kodenya.
<style> #navcontainer { /* none needed */ } ul#navlist { margin: 0; padding: 0; list-style-type: none; white-space: nowrap; } ul#navlist li { float: left; font-family: verdana, arial, sans-serif; font-size: 9px; font-weight: bold; margin: 0; padding: 5px 0 4px 0; background-color: #666; border-top: 1px solid #e0ede9; border-bottom: 1px solid #e0ede9; } #navlist a, #navlist a:link { margin: 0; padding: 5px 9px 4px 9px; color: #fff; border-right: 1px solid #d1e3db; text-decoration: none; } ul#navlist li#active { color: #95bbae; background-color: #d1e3db; } #navlist a:hover { color: #fff; background-color: #FE9C54; } </style> <div id="navcontainer"> <ul id="navlist"> <li><a href="#"><span>Link 1</span></a></li> <li><a href="#"><span>Link 2</span></a></li> <li><a href="#"><span>Link 3</span></a></li> <li><a href="#"><span>Link 4</span></a></li> <li><a href="#"><span>Link 5</span></a></li> <li><a href="#"><span>Link 6</span></a></li> <li><a href="#"><span>Link 7</span></a></li> </ul> </div>
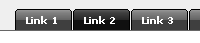
THEANT Menu Navigasi #2
tampilannya seperti berikut dan di bawah adalah kodenya.
<style> #navcontainer { float:left; width:100%; background:#fff; font: bold 7.5pt Verdana; line-height:normal; border-bottom:1px solid #6659A7; border-top:1px solid #6659A7; } ul#navlist { margin: 0; padding: 0; list-style-type: none; white-space: nowrap; } ul#navlist li { float: left; font-family: verdana, arial, sans-serif; font-size: 9px; font-weight: bold; margin: 0; padding: 5px 0 4px 0; background-color: #6659A7; border-top: 1px solid #e0ede9; border-bottom: 1px solid #e0ede9; } #navlist a, #navlist a:link { margin: 0; padding: 5px 9px 4px 9px; color: #fff; border-right: 1px solid #d1e3db; text-decoration: none; } ul#navlist li#active { color: #95bbae; background-color: #d1e3db; } #navlist a:hover { color: #666; background-color: #fff; } </style> <div id="navcontainer"> <ul id="navlist"> <li><a href="#"><span>Link 1</span></a></li> <li><a href="#"><span>Link 2</span></a></li> <li><a href="#"><span>Link 3</span></a></li> <li><a href="#"><span>Link 4</span></a></li> <li><a href="#"><span>Link 5</span></a></li> <li><a href="#"><span>Link 6</span></a></li> <li><a href="#"><span>Link 7</span></a></li> </ul> </div>
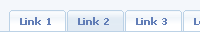
THEANT Menu Navigasi #3
tampilannya seperti berikut dan di bawah adalah kodenya.
<style> #tabs { font: bold 7.5pt Verdana; } #navcontainer { float:left; margin: 0; padding: 8px 0px; width:100%; background:#575656; font-size:93%; line-height:normal; } ul#navlist { margin: 0; padding: 0; list-style-type: none; white-space: nowrap; } ul#navlist li { float: left; font: bold 7.5pt Verdana; line-height: 14px; margin: 0; padding: 5px 0 5px 0; } #navlist a, #navlist a:link { margin: 0; padding: 10px; color: #fff; border: 4px solid #575656; text-decoration: none; } #navlist a:hover { color: #fff; border: 4px solid #fff; } </style> <div id="navcontainer"> <ul id="navlist"> <li><a href="#"><span>Link 1</span></a></li> <li><a href="#"><span>Link 2</span></a></li> <li><a href="#"><span>Link 3</span></a></li> <li><a href="#"><span>Link 4</span></a></li> <li><a href="#"><span>Link 5</span></a></li> <li><a href="#"><span>Link 6</span></a></li> <li><a href="#"><span>Link 7</span></a></li> </ul> </div>
THEANT Menu Navigasi #4
tampilannya seperti berikut dan di bawah adalah kodenya.
<style> #tabs1 { font: bold 7.5pt Verdana; } #tabs9 img { border: none; } #navcontainer { margin: 10px 0 0 30px; padding: 0; height: 20px; } #navcontainer ul { border: 0; margin: 0; padding: 0; list-style-type: none; text-align: center; } #navcontainer ul li { display: block; float: left; text-align: center; padding: 0; margin: 0; } #navcontainer ul li a { background: #fff; width: 78px; height: 18px; border-top: 1px solid #ddd; border-left: 1px solid #ddd; border-bottom: 1px solid #ddd; border-right: 1px solid #ddd; padding: 0; margin: 0 0 5px 0; color: #666; text-decoration: none; display: block; text-align: center; font: normal 10px/18px verdana; } #navcontainer ul li a:hover { color: #6659A7; background: #eeeeee; } #navcontainer a:active { background: #c60; color: #fff; } #navcontainer li#active a { background: #c60; border: 1px solid #c60; color: #fff; } </style> <div id="navcontainer"> <ul id="navlist"> <li><a href="#"><span>Link 1</span></a></li> <li><a href="#"><span>Link 2</span></a></li> <li><a href="#"><span>Link 3</span></a></li> <li><a href="#"><span>Link 4</span></a></li> <li><a href="#"><span>Link 5</span></a></li> <li><a href="#"><span>Link 6</span></a></li> <li><a href="#"><span>Link 7</span></a></li> </ul> </div>
THEANT Menu Navigasi #5
tampilannya seperti berikut dan di bawah adalah kodenya.
<style> .container { width: 500px; padding: 0 0 5px 0; margin: 3px 0 10px 0; background: #fff; } #nav { margin: 0; padding: 0; border-top: 3px solid #5F6A71; } #nav li { margin: 0; padding: 0; display: inline; list-style-type: none; } #nav a:link, #nav a:visited { float: left; font: bold 7.5pt verdana; line-height: 14px; padding: 9px; text-decoration: none; color: #708491; } #nav a:link.active, #nav a:visited.active, #nav a:hover { color: #666; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjrzsZWYzf4VHuMe25Rd_WezrEgJ6j7DRakKAxoTADi05u5qjHLj0K88QfGOYjdUU4HscGpWFhSLvx96bKV16_prJMQGV0kAB6lBErK4T3T7I3ETw849DkIc5N-ax20lF2aF9-eUXd2plI/s1600/Inverted.png) no-repeat top center; border-top: 4px solid #5F6A71; } </style> <div class="container"> <ul id="nav"> <li><a href="#"><span>Link 1</span></a></li> <li><a href="#"><span>Link 2</span></a></li> <li><a href="#"><span>Link 3</span></a></li> <li><a href="#"><span>Link 4</span></a></li> <li><a href="#"><span>Link 5</span></a></li> <li><a href="#"><span>Link 6</span></a></li> <li><a href="#"><span>Link 7</span></a></li> </ul> </div>
THEANT Menu Navigasi #6
tampilannya seperti berikut dan di bawah adalah kodenya.
<style> #tabsI { float:left; width:100%; background:#EFF4FA; font: bold 7.5pt Verdana; line-height:normal; border-bottom:1px solid #DD740B; } #tabsI ul { margin:0; padding:10px 10px 0 50px; list-style:none; } #tabsI li { display:inline; margin:0; padding:0; } #tabsI a { float:left; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhoYbnu35kzBZmuCCgCmx2AClQu9zQZ5AeLyqrk8m0aSy6z7NeF2e20ZlLSCElffStVK7VpEGxGUz8bA6ib7mm7yXfftZOzGJLM9xIK8rcvVVmmQHTwz3bVQ6nC9ZIquHgveb_wQfliiJc/s1600/tableftI.png) no-repeat left top; margin:0; padding:0 0 0 5px; text-decoration:none; } #tabsI a span { float:left; display:block; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg-vyeMbiHBupKswTu5Rf9PttaouhBbm_ODq-zOzGQVf1vGC5AkLflAzf-hz_KgZgeRLu_FzQwAwQsrnIVKWW0fPgg2nZbvIxfCNiJW8DRbhlx3xYyYyZlzhFKdKc403bbym3yRSLXKqwo/s1600/tabrightI.png) no-repeat right top; padding:5px 15px 4px 6px; color:#FFF; } /* Commented Backslash Hack hides rule from IE5-Mac \*/ #tabsI a span {float:none;} /* End IE5-Mac hack */ #tabsI a:hover span { color:#FFF; } #tabsI a:hover { background-position:0% -42px; } #tabsI a:hover span { background-position:100% -42px; } </style> <div id="tabsI"> <ul> <li><a href="#"><span>Link 1</span></a></li> <li><a href="#"><span>Link 2</span></a></li> <li><a href="#"><span>Link 3</span></a></li> <li><a href="#"><span>Link 4</span></a></li> <li><a href="#"><span>Link 5</span></a></li> <li><a href="#"><span>Link 6</span></a></li> <li><a href="#"><span>Link 7</span></a></li> </ul> </div>
THEANT Menu Navigasi #7
tampilannya seperti berikut dan di bawah adalah kodenya.
<style> #tabsG { float:left; width:100%; background:#666; font: bold 7.5pt Verdana; line-height:normal; } #tabsG ul { margin:0; padding:10px 10px 0 50px; list-style:none; } #tabsG li { display:inline; margin:0; padding:0; } #tabsG a { float:left; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgKHkI-rlY1Mlbc1V-XV__8IeJnTcAbALRyBlrEHEoIgsZ7U_z0weUjqfBEC_q3T5Trg4e9oBwJzv3L9wHUl9x3og_f_qwNf-EjRVqGpHE59jW6uFRt88XWYXRP46qGi5AvIZrPPDdE8kg/s1600/tableftG.png) no-repeat left top; margin:0; padding:0 0 0 4px; text-decoration:none; } #tabsG a span { float:left; display:block; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjByw0lvbYU8Z4CAxUHgtHSs3i-oXcv75dIecompn-4-yyKIxCb1FNL1ODGslhVJPsKmqVeckMUw6gKYgplfgusoKJHIouLF4q_SlQT0rE0zoWmuOl-4C0t3vNGy9FqLtrjVgOxLaoWHMs/s1600/tabrightG.png) no-repeat right top; padding:5px 15px 4px 6px; color:#FFF; } /* Commented Backslash Hack hides rule from IE5-Mac \*/ #tabsG a span {float:none;} /* End IE5-Mac hack */ #tabsG a:hover span { color:#FFF; } #tabsG a:hover { background-position:0% -42px; } #tabsG a:hover span { background-position:100% -42px; } </style> <div id="tabsG"> <ul> <li><a href="#"><span>Link 1</span></a></li> <li><a href="#"><span>Link 2</span></a></li> <li><a href="#"><span>Link 3</span></a></li> <li><a href="#"><span>Link 4</span></a></li> <li><a href="#"><span>Link 5</span></a></li> <li><a href="#"><span>Link 6</span></a></li> <li><a href="#"><span>Link 7</span></a></li> </ul> </div>
THEANT Menu Navigasi #8
tampilannya seperti berikut dan di bawah adalah kodenya.
<style> #tabsF { float:left; width:100%; background:#efefef; font: bold 7.5pt Verdana; line-height:normal; border-bottom:1px solid #666; } #tabsF ul { margin:0; padding:10px 10px 0 50px; list-style:none; } #tabsF li { display:inline; margin:0; padding:0; } #tabsF a { float:left; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiCGbungHe7O_wczZDe82HAx-tHhnKMu8LsP50eP-tYH3xMQg6NuQYrpJ8GlAJnH4xhyWKNCMc_Abv_BLJTfoe8P5oQO04nhWOiNfvn9TTvKOSLjT_0RXEhcXaddsSzTd9Vp6cF2omFujA/s1600/tableftF.png) no-repeat left top; margin:0; padding:0 0 0 4px; text-decoration:none; } #tabsF a span { float:left; display:block; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh3B_GapbT_ufVJO9qER07xRzE-qVU25-LWKKHrJ5Dn8diIP6FNZkbQQlZudjoAUZuArDDjyI6BPJ2impT_FWsOdUy_r6UA1gUxyMdkc5dUVyV6YelH9rpaPSDvOYon_-9_rbSwhVeJ30g/s1600/tabrightF.png) no-repeat right top; padding:5px 15px 4px 6px; color:#666; } /* Commented Backslash Hack hides rule from IE5-Mac \*/ #tabsF a span {float:none;} /* End IE5-Mac hack */ #tabsF a:hover span { color:#FFF; } #tabsF a:hover { background-position:0% -42px; } #tabsF a:hover span { background-position:100% -42px; } </style> <div id="tabsF"> <ul> <li><a href="#"><span>Link 1</span></a></li> <li><a href="#"><span>Link 2</span></a></li> <li><a href="#"><span>Link 3</span></a></li> <li><a href="#"><span>Link 4</span></a></li> <li><a href="#"><span>Link 5</span></a></li> <li><a href="#"><span>Link 6</span></a></li> <li><a href="#"><span>Link 7</span></a></li> </ul> </div>
THEANT Menu Navigasi #9
tampilannya seperti berikut dan di bawah adalah kodenya.
<style> #navcontainer { background: #369; border-top: 1px solid #9CC; margin-top: 20px; font: normal normal 11px Verdana, Geneva, Arial, Helvetica, sans-serif; } #navlist { list-style: none outside none; margin: 0; padding: 0; } @media all { #navlist { text-align: center } } #navlist li { bottom: 11px; display: inline; line-height: 1.2em; margin: 0; padding: 0; position: relative; } html>body #navlist li { background: #000; margin: 0 3px 0 0; padding: 4px 0px 4px 0; } #navlist a, #navlist a:link, #navlist a:visited { background: #900; border: 1px solid #FFF; bottom: 2px; color: #FFF; cursor: pointer; display: inline; height: 1em; margin: 0; padding: 3px 5px 3px 5px; position: relative; right: 2px; text-decoration: none; } #navlist a:hover { background: #C00; bottom: 1px; color: #FFF; position: relative; right: 1px; } #navlist a:active { background: #999; bottom: 0px; color: #FFF; position: relative; right: 0px; } #navlist li#active { background: #369; bottom: 13px; display: inline; margin: 0 3px 0 0; padding: 0; position: relative; } html>body #navlist li#active { background: #000; margin: 0 4px 0 4px; } #navlist #active a, #navlist #active a:link, #navlist #active a:visited, #navlist #active a:hover { background: #369; border-bottom: none; border-left: 1px solid #9CC; border-right: 1px solid #9CC; border-top: 1px solid #9CC; bottom: 0; color: #FFF; cursor: text; margin: 0; padding: 2px 5px 0 5px; position: relative; right: 0; } </style> <div id="navcontainer"> <ul id="navlist"> <li><a href="#"><span>Link 1</span></a></li> <li><a href="#"><span>Link 2</span></a></li> <li><a href="#"><span>Link 3</span></a></li> <li><a href="#"><span>Link 4</span></a></li> <li><a href="#"><span>Link 5</span></a></li> <li><a href="#"><span>Link 6</span></a></li> <li><a href="#"><span>Link 7</span></a></li> </ul> </div>
THEANT Menu Navigasi #10
tampilannya seperti berikut dan di bawah adalah kodenya.
<style> #tabsE { float:left; width:100%; background:#000; font: bold 7.5pt Verdana; line-height:normal; } #tabsE ul { margin:0; padding:10px 10px 0 50px; list-style:none; } #tabsE li { display:inline; margin:0; padding:0; } #tabsE a { float:left; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjI7GKu_du7SqN2XMP3ftQ5IRJYhg2j5_XWUb46jaItJIf1wo7mb9_bS3O1cT-pBLvj7xti1uYh42ryRQWl3M3gNJvCfnAcK7uXFJHm_3F8hkXhO0-6on27QOPpB-jBKnAShEdP5PHhyjM/s1600/tableftE.png) no-repeat left top; margin:0; padding:0 0 0 4px; text-decoration:none; } #tabsE a span { float:left; display:block; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi5lc1fwlPLKr3mwjRe2hpWKeGlR8z9FNqZcbFnmRtfBOOYJ1Wf3TN9LqI0oC1TesgIYCbTFpHkL0BiMX723LZU16ECH7HBwTQFHNZ2cNF1eNWRWb9RT4A4MCsGmTd0EGOLuilga428Mqw/s1600/tabrightE.png) no-repeat right top; padding:5px 15px 4px 6px; color:#FFF; } /* Commented Backslash Hack hides rule from IE5-Mac \*/ #tabsE a span {float:none;} /* End IE5-Mac hack */ #tabsE a:hover span { color:#FFF; } #tabsE a:hover { background-position:0% -42px; } #tabsE a:hover span { background-position:100% -42px; } </style> <div id="tabsE"> <ul> <li><a href="#"><span>Link 1</span></a></li> <li><a href="#"><span>Link 2</span></a></li> <li><a href="#"><span>Link 3</span></a></li> <li><a href="#"><span>Link 4</span></a></li> <li><a href="#"><span>Link 5</span></a></li> <li><a href="#"><span>Link 6</span></a></li> <li><a href="#"><span>Link 7</span></a></li> </ul> </div>
THEANT Menu Navigasi #11
tampilannya seperti berikut dan di bawah adalah kodenya.
<style> #tabsD { float:left; width:100%; background:#FCF3F8; font: bold 7.5pt Verdana; line-height:normal; border-bottom:1px solid #F4B7D6; } #tabsD ul { margin:0; padding:10px 10px 0 50px; list-style:none; } #tabsD li { display:inline; margin:0; padding:0; } #tabsD a { float:left; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8Ks2HfA7HUnbMOts5KX0KQlLZD54Y9PuQ6TMJZBbsSxYU_Z34Z3nE0vQvFE49XzdhiToZntcLFZ7DocNykvA686-qU8xj_7DYL6bIZV9k_vZ8OITOiWRfhazC79neifxo-cPGtKJo_lM/s1600/tableftD.png) no-repeat left top; margin:0; padding:0 0 0 4px; text-decoration:none; } #tabsD a span { float:left; display:block; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgRnSMFYB6-LDIYUaSy_j8fLSHwPkcNHxhAUNAnIPhv3j6lWNPUH56MuiPJkN6vVai93NA5-spYYSLRmPDcxE86iew3LrSFsPsawa_dkA7_hxTnEOEH71V5mmuOMJOtZBvD9l5fW4mcyvU/s1600/tabrightD.png) no-repeat right top; padding:5px 15px 4px 6px; color:#C7377D; } /* Commented Backslash Hack hides rule from IE5-Mac \*/ #tabsD a span {float:none;} /* End IE5-Mac hack */ #tabsD a:hover span { color:#C7377D; } #tabsD a:hover { background-position:0% -42px; } #tabsD a:hover span { background-position:100% -42px; } </style> <div id="tabsD"> <ul> <li><a href="#"><span>Link 1</span></a></li> <li><a href="#"><span>Link 2</span></a></li> <li><a href="#"><span>Link 3</span></a></li> <li><a href="#"><span>Link 4</span></a></li> <li><a href="#"><span>Link 5</span></a></li> <li><a href="#"><span>Link 6</span></a></li> <li><a href="#"><span>Link 7</span></a></li> </ul> </div>
THEANT Menu Navigasi #12
tampilannya seperti berikut dan di bawah adalah kodenya.
<style> #tabs12 img { border: none; } #tabs12 { float:left; width:100%; background:#F9F7F3; font: bold 7.5pt Verdana; line-height:normal; border-bottom:1px solid #C2BDAE; } #tabs12 ul { margin:0; padding:10px 10px 0 50px; list-style:none; } #tabs12 li { display:inline; margin:0; padding:0; } #tabs12 a { float:left; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiC3VUjjqWgsUjPnI82cMYLH2u70dhg87Bxx5_t2lOOLVSfAtLLJneBTRywjwWh9TPL601RczvdrdW51atcrnpalf5bB1mCy0L9Ets4xKarS6ZE2WFzkAcaiGryJ0vaTZCQ7K6ZNw4YYyU/s1600/tableft12.png) no-repeat left top; margin:0; padding:0 0 0 4px; text-decoration:none; } #tabs12 a span { float:left; display:block; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgrQwJLgiU2Y9oVPb_IN7q4g6vBbOBZwj7gOnpaN2WiHfjRNLa0H3a5z6GMNQmVaLpGhg32ybFvVcqHtyk6e8al9uiargzqz-extoHU80POu6YvuDik2GZBooQDbbvOX767q7xg4GodvdQ/s1600/tabright12.png) no-repeat right top; padding:5px 15px 4px 6px; color:#E4D6CD; } /* Commented Backslash Hack hides rule from IE5-Mac \*/ #tabs12 a span {float:none;} /* End IE5-Mac hack */ #tabs12 a:hover span { color:#FFF; } #tabs12 a:hover { background-position:0% -42px; } #tabs12 a:hover span { background-position:100% -42px; } #tabs12 #current a { background-position:0% -42px; } #tabs12 #current a span { background-position:100% -42px; } </style> <div id="tabs12"> <ul> <li><a href="#"><span>Link 1</span></a></li> <li><a href="#"><span>Link 2</span></a></li> <li><a href="#"><span>Link 3</span></a></li> <li><a href="#"><span>Link 4</span></a></li> <li><a href="#"><span>Link 5</span></a></li> <li><a href="#"><span>Link 6</span></a></li> <li><a href="#"><span>Link 7</span></a></li> </ul> </div>
THEANT Menu Navigasi #13
tampilannya seperti berikut dan di bawah adalah kodenya.
<style> #tabs11 img { border: none; } #tabs11 { float:left; width:100%; background:#F9F7F3; font: bold 7.5pt Verdana; line-height:normal; border-bottom:1px solid #C2BDAE; } #tabs11 ul { margin:0; padding:10px 10px 0 50px; list-style:none; } #tabs11 li { display:inline; margin:0; padding:0; } #tabs11 a { float:left; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhxArOnsrExEECu2G8oCtUmCxjFVHPu0mTP8s52_sBiAKV9ZOdn2A8iEiDsN79J5rHqd0__e-AE49BcToX0NKY_lnZm9OCq1lrstyLZ197F0pGCS0bE-6pj6PoDc-WQZu-qlqzkUjifWnw/s1600/tableft11.png) no-repeat left top; margin:0; padding:0 0 0 4px; text-decoration:none; } #tabs11 a span { float:left; display:block; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi1yWLPN_hJgPOAM728Q5elkll_D5Cs4CMxmitLBB3dYfbD4t2D8T99Sa6UlhnokGWAMUK5R40cSVB3CaOzK7zIqpLxmegCh-jLvNDN8-twmu8FYIDCJojn3xudSV63kwb3WWem1tuqlBw/s1600/tabright11.png) no-repeat right top; padding:5px 15px 4px 6px; color:#9F9584; } /* Commented Backslash Hack hides rule from IE5-Mac \*/ #tabs11 a span {float:none;} /* End IE5-Mac hack */ #tabs11 a:hover span { color:#FFF; } #tabs11 a:hover { background-position:0% -42px; } #tabs11 a:hover span { background-position:100% -42px; } #tabs11 #current a { background-position:0% -42px; } #tabs11 #current a span { background-position:100% -42px; } </style> <div id="tabs11"> <ul> <li><a href="#"><span>Link 1</span></a></li> <li><a href="#"><span>Link 2</span></a></li> <li><a href="#"><span>Link 3</span></a></li> <li><a href="#"><span>Link 4</span></a></li> <li><a href="#"><span>Link 5</span></a></li> <li><a href="#"><span>Link 6</span></a></li> <li><a href="#"><span>Link 7</span></a></li> </ul> </div>
THEANT Menu Navigasi #14
tampilannya seperti berikut dan di bawah adalah kodenya.
<style> #tabs10 img { border: none; } #tabs10 { float:left; width:100%; font: bold 7.5pt Verdana; border-bottom:1px solid #2763A5; line-height:normal; } #tabs10 ul { margin:0; padding:10px 10px 0 50px; list-style:none; } #tabs10 li { display:inline; margin:0; padding:0; } #tabs10 a { float:left; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgTv24v0fUD-tTfC8VB2cifSSeaJRvjP78GAPALHNgB-V1RC_hod0EkfN1sSleZnHWbIEiIaQNOi08mIFOIv1YLLHt0blu4FeTErW18nTVnXMTOQTdS9w5NVwWhpgv9i_9jO-sfzR99MeE/s1600/tableft10.png) no-repeat left top; margin:0; padding:0 0 0 4px; text-decoration:none; } #tabs10 a span { float:left; display:block; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjgXgYD2qgRSNhooLFrP6yDhT_-Dtd3SEHXbW4CnkDCl7i43_Ogc0S7pju0EAzslqhQL1DudHwrv1o-pd3MQnU1jilGPkiUZQQF8N5SBA9a0bwmliW2B4YgMvdd0ru5qRrrWlBR7ZYs-EE/s1600/tabright10.png) no-repeat right top; padding:5px 15px 4px 6px; color:#FFF; } /* Commented Backslash Hack hides rule from IE5-Mac \*/ #tabs10 a span {float:none;} /* End IE5-Mac hack */ #tabs9 a:hover span { color:#FFF; } #tabs10 a:hover { background-position:0% -42px; } #tabs10 a:hover span { background-position:100% -42px; } #tabs10 #current a { background-position:0% -42px; } #tabs10 #current a span { background-position:100% -42px; } </style> <div id="tabs10"> <ul> <li><a href="#"><span>Link 1</span></a></li> <li><a href="#"><span>Link 2</span></a></li> <li><a href="#"><span>Link 3</span></a></li> <li><a href="#"><span>Link 4</span></a></li> <li><a href="#"><span>Link 5</span></a></li> <li><a href="#"><span>Link 6</span></a></li> <li><a href="#"><span>Link 7</span></a></li> </ul> </div>
THEANT Menu Navigasi #15
tampilannya seperti berikut dan di bawah adalah kodenya.
<style> #tabs9 img { border: none; } #tabs9 { float:left; width:100%; font: bold 7.5pt Verdana; border-bottom:1px solid #F45551; line-height:normal; } #tabs9 ul { margin:0; padding:10px 10px 0 50px; list-style:none; } #tabs9 li { display:inline; margin:0; padding:0; } #tabs9 a { float:left; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhYPpEUkStrD-bVOFhEsl3D4UqoO36e0JLg3h0feSYnklbUiSetEHtJvccYsQRcFT43Aa5jrQnaCzvsOUUr06lP9A_bO3mIB3W3DUZvz_pVTI_QAK0xTBY-1Nj3H-yqEkNtzByfDD1rFHQ/s1600/tableft9.png) no-repeat left top; margin:0; padding:0 0 0 4px; text-decoration:none; } #tabs9 a span { float:left; display:block; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgIhkI8hu8FB7I182hA-cruVgm9Io_dIu9Lugk44U5myuISLIrvUdcq1BWcVSg-IXakuLNJwhVqtAwEf8POjKs_M7CbiOl4FVvzW7KHmHdlUg1VFLSVBNWtYneQgssewVCdIGXXGVZOOVY/s1600/tabright9.png) no-repeat right top; padding:5px 15px 4px 6px; color:#FFF; } /* Commented Backslash Hack hides rule from IE5-Mac \*/ #tabs9 a span {float:none;} /* End IE5-Mac hack */ #tabs9 a:hover span { color:#FFF; } #tabs9 a:hover { background-position:0% -42px; } #tabs9 a:hover span { background-position:100% -42px; } #tabs9 #current a { background-position:0% -42px; } #tabs9 #current a span { background-position:100% -42px; } </style> <div id="tabs9"> <ul> <li><a href="#"><span>Link 1</span></a></li> <li><a href="#"><span>Link 2</span></a></li> <li><a href="#"><span>Link 3</span></a></li> <li><a href="#"><span>Link 4</span></a></li> <li><a href="#"><span>Link 5</span></a></li> <li><a href="#"><span>Link 6</span></a></li> <li><a href="#"><span>Link 7</span></a></li> </ul> </div>
THEANT Menu Navigasi #16
tampilannya seperti berikut dan di bawah adalah kodenya.
<style> #tabs6 img { border: none; } #tabs6 { float:left; width:100%; background:#efefef; font: bold 7.5pt Verdana; line-height:normal; border-bottom:1px solid #666; } #tabs6 ul { margin:0; padding:10px 10px 0 50px; list-style:none; } #tabs6 li { display:inline; margin:0; padding:0; } #tabs6 a { float:left; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgsgsQwm3FimL1GVPlnUeScJyHNjEtr5VbF_8mHl7EgPzkNtfL4Hz3yeBMpzDzKKlUk5-1g3XJewnrkaFBnQAxEv8FefBxAuLIEUNtiOoA5JgwvBuc4cs6wRBb8wekpWqCu-TxB-iB6bvE/s1600/tableft6.gif) no-repeat left top; margin:0; padding:0 0 0 4px; text-decoration:none; } #tabs6 a span { float:left; display:block; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEinVPw9t3Kk-nJAbiLvGUL4E84zoOocQsGmtfN1eXP-LPdFXKRbXSxYlIKAf9Ftx5u-kG8mOaWlJoamCcPm5AktNINKotI1w0A-6MF79DLh8ZI4Vcisp12F0_1mjh7enLTfSx5Ij4Z4ODY/s1600/tabright6.gif) no-repeat right top; padding:5px 15px 4px 6px; color:#FFF; } /* Commented Backslash Hack hides rule from IE5-Mac \*/ #tabs6 a span {float:none;} /* End IE5-Mac hack */ #tabs6 a:hover span { color:#FFF; } #tabs6 a:hover { background-position:0% -42px; } #tabs6 a:hover span { background-position:100% -42px; } #tabs6 #current a { background-position:0% -42px; } #tabs6 #current a span { background-position:100% -42px; } </style> <div id="tabs6"> <ul> <li><a href="#"><span>Link 1</span></a></li> <li><a href="#"><span>Link 2</span></a></li> <li><a href="#"><span>Link 3</span></a></li> <li><a href="#"><span>Link 4</span></a></li> <li><a href="#"><span>Link 5</span></a></li> <li><a href="#"><span>Link 6</span></a></li> <li><a href="#"><span>Link 7</span></a></li> </ul> </div>
THEANT Menu Navigasi #17
tampilannya seperti berikut dan di bawah adalah kodenya.
<style> #tabs8 img { border: none; } #tabs8 { float:left; width:100%; background:#FCF1F6; font: bold 7.5pt Verdana; line-height:normal; border-bottom:1px solid #E276A7; } #tabs8 ul { margin:0; padding:10px 10px 0 50px; list-style:none; } #tabs8 li { display:inline; margin:0; padding:0; } #tabs8 a { float:left; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjLdLGujIXLnWdnSk7etUUPYZCWdqPSho-DATfVU5Answ4pGtDYz9Ps1BmRtgJ-GWRnS26W_QXLDdF7eTRdr7w0OC-nDhPZCQVW_ZzgMpW9jRLelj2H3OMNH-bx_0hghaMLTl-BPTf1md0/s1600/tableft8.png) no-repeat left top; margin:0; padding:0 0 0 4px; text-decoration:none; } #tabs8 a span { float:left; display:block; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiUsN5Bl0hAivW2ayWdaJys6d1XdAHiiGZfOG26I0K6RR2WvNzQSH9xr-yjybDJ_YdBKFidzP0ZASZeVGozXdZtHrUkQ647Wg-HEPlPHxVcjWCgMMTEgPrvBnnwx1V5CX2Ye5agR78FU78/s1600/tabright8.png) no-repeat right top; padding:5px 15px 4px 6px; color:#333; } /* Commented Backslash Hack hides rule from IE5-Mac \*/ #tabs8 a span {float:none;} /* End IE5-Mac hack */ #tabs8 a:hover span { color:#591333; } #tabs8 a:hover { background-position:0% -42px; } #tabs8 a:hover span { background-position:100% -42px; } #tabs8 #current a { background-position:0% -42px; } #tabs8 #current a span { background-position:100% -42px; } </style> <div id="tabs8"> <ul> <li><a href="#"><span>Link 1</span></a></li> <li><a href="#"><span>Link 2</span></a></li> <li><a href="#"><span>Link 3</span></a></li> <li><a href="#"><span>Link 4</span></a></li> <li><a href="#"><span>Link 5</span></a></li> <li><a href="#"><span>Link 6</span></a></li> <li><a href="#"><span>Link 7</span></a></li> </ul> </div>
THEANT Menu Navigasi #18
tampilannya seperti berikut dan di bawah adalah kodenya.
<style> #tabs7 img { border: none; } #tabs7 { float:left; width:100%; background:#D4DAE7; font: bold 7.5pt Verdana; line-height:normal; border-bottom:1px solid #333B66; } #tabs7 ul { margin:0; padding:10px 10px 0 50px; list-style:none; } #tabs7 li { display:inline; margin:0; padding:0; } #tabs7 a { float:left; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjhuZM5KDiOoGpQ5xy_29pL49fPDCrmhtor_YpKkL2q9TsxsX5kDFifEJaY9zIkX4zvGBs44AjSjt0VhAmvia4hd25RotWQQq4CusC0nys_sFkV-NW6KuMo2qn09Ry-26zyXxNJChWGXSQ/s1600/tableft7.png) no-repeat left top; margin:0; padding:0 0 0 4px; text-decoration:none; } #tabs7 a span { float:left; display:block; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjpLEr3KdFc8kd2X6AYXoKIuPNs1Wra73LjRYb_wIa_dZYAa2XhyygYhIqospUoGX4mTFEqUP7DghyWdflB9z4Z7cUOHbnsGyy1HvrmHebT1GI5Ok5L6Ji16QsQyshbzEd2P3Jrq1j9Y8U/s1600/tabright7.png) no-repeat right top; padding:5px 15px 4px 6px; color:#999; } /* Commented Backslash Hack hides rule from IE5-Mac \*/ #tabs7 a span {float:none;} /* End IE5-Mac hack */ #tabs7 a:hover span { color:#ECB546; } #tabs7 a:hover { background-position:0% -42px; } #tabs7 a:hover span { background-position:100% -42px; } #tabs7 #current a { background-position:0% -42px; } #tabs7 #current a span { background-position:100% -42px; } </style> <div id="tabs7"> <ul> <li><a href="#"><span>Link 1</span></a></li> <li><a href="#"><span>Link 2</span></a></li> <li><a href="#"><span>Link 3</span></a></li> <li><a href="#"><span>Link 4</span></a></li> <li><a href="#"><span>Link 5</span></a></li> <li><a href="#"><span>Link 6</span></a></li> <li><a href="#"><span>Link 7</span></a></li> </ul> </div>
THEANT Menu Navigasi #19
tampilannya seperti berikut dan di bawah adalah kodenya.
<style> #tabsK { float:left; width:100%; background:#E7E5E2; font: bold 7.5pt Verdana; line-height:normal; border-bottom:1px solid #54545C; } #tabsK ul { margin:0; padding:10px 10px 0 50px; list-style:none; } #tabsK li { display:inline; margin:0; padding:0; } #tabsK a { float:left; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhWb98gS3LJOKPJla44l3LtJOK69jirgrZ3p85PQfJCrpYW08amthXN8_9eNDurFlBtzAE80OCPBrn6KluoXkIiNIj8Sjo67iFLh2eHAqZpvXjnp_dInEqg2EktzmtO5RWbZVaU2B7-t2I/s1600/tableftK.png) no-repeat left top; margin:0; padding:0 0 0 4px; text-decoration:none; } #tabsK a span { float:left; display:block; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgBFMavdRNlIpdG2ivs8TykAHXkNMi0mnej_dcGQvOa4f5nGlcQ-Y9kAXYkg5a2FtSCyePNCDRYSRNso8JGReFxCW4SmSsKxVU35zIs1NzeoKSFvTaEaQovXW93GTxhyphenhyphenugXw3X2K9m8x8k/s1600/tabrightK.png) no-repeat right top; padding:5px 15px 4px 6px; color:#FFF; } /* Commented Backslash Hack hides rule from IE5-Mac \*/ #tabsK a span {float:none;} /* End IE5-Mac hack */ #tabsK a:hover span { color:#FFF; background-position:100% -42px; } #tabsK a:hover { background-position:0% -42px; } #tabsK a:hover span { background-position:100% -42px; } </style> <div id="tabsK"> <ul> <li><a href="#"><span>Link 1</span></a></li> <li><a href="#"><span>Link 2</span></a></li> <li><a href="#"><span>Link 3</span></a></li> <li><a href="#"><span>Link 4</span></a></li> <li><a href="#"><span>Link 5</span></a></li> <li><a href="#"><span>Link 6</span></a></li> <li><a href="#"><span>Link 7</span></a></li> </ul> </div>
THEANT Menu Navigasi #20
tampilannya seperti berikut dan di bawah adalah kodenya.
<style> #tabs4 img { border: none; } #tabs4 { float:left; width:100%; font: bold 7.5pt Verdana; line-height:normal; border-bottom:1px solid #6B78A9; } #tabs4 ul { margin:0; padding:10px 10px 0 50px; list-style:none; } #tabs4 li { display:inline; margin:0; padding:0; } #tabs4 a { float:left; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEieJbf_aCl53BHrfuIXqEbiD83o2e7XVT8xTjJ5PYgt8A12xse_iaD5QjkgBx2IvbrCTAMeCRBGl0C24qEDSoNqG6p92oyJamcmqq47jFSqvujIDljU4TdcFl5srKj8VFUCotaWvfzyXiw/s1600/tableft4.gif) no-repeat left top; margin:0; padding:0 0 0 7px; text-decoration:none; } #tabs4 a span { float:left; display:block; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhN0nq3xkO82dYXRexWEzKGxlR0Gn9eFtGFLPKCiFxaY5FqjjUGyIknvM0JsQuwFHyj1Qn4ZimX1rvHkaUcQHXCZIWamUSTDTVboCu4xemfPwQdfrto9-QUXTRSr7lrPbcjjkpKdRjbZS4/s1600/tabright4.gif) no-repeat right top; padding:5px 15px 4px 6px; color:#6B78A9; } /* Commented Backslash Hack hides rule from IE5-Mac \*/ #tabs4 a span {float:none;} /* End IE5-Mac hack */ #tabs4 a:hover span { color:#6B78A9; } #tabs4 a:hover { background-position:0% -42px; } #tabs4 a:hover span { background-position:100% -42px; } #tabs4 #current a { background-position:0% -42px; } #tabs4 #current a span { background-position:100% -42px; } </style> <div id="tabs4"> <ul> <li><a href="#"><span>Link 1</span></a></li> <li><a href="#"><span>Link 2</span></a></li> <li><a href="#"><span>Link 3</span></a></li> <li><a href="#"><span>Link 4</span></a></li> <li><a href="#"><span>Link 5</span></a></li> <li><a href="#"><span>Link 6</span></a></li> <li><a href="#"><span>Link 7</span></a></li> </ul> </div>
THEANT Menu Navigasi #21
tampilannya seperti berikut dan di bawah adalah kodenya.
<style> #tabs3 img { border: none; } #tabs3 { float:left; width:100%; background:#E4E6EB; font: bold 7.5pt Verdana; line-height:normal; } #tabs3 ul { margin:0; padding:10px 10px 0 50px; list-style:none; } #tabs3 li { display:inline; margin:0; padding:0; } #tabs3 a { float:left; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjJOO_X3JqMXGGHEZ5bZMKtQtFA899-sxKN_yzAMNxhBrDeFfOrlU88PhukTKnNEJx8hViBLU9GaIRZzp644ygGTy62KyK0QRR6Fnl29rAcxsK5RaKLnztsE9vSjZbVV7qjDnqt_BTQLlE/s1600/tableft3.gif) no-repeat left top; margin:0; padding:0 0 0 4px; text-decoration:none; } #tabs3 a span { float:left; display:block; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhBBHQdzpWueVo-DV9RAyOtAKNjmiX8WJpLA__woR979cchaaFXuzTIA-lFDtNHGueKQfockvofzU-ZEwoQ5IPQbWSVWGQogg7aOWW4YQ1-m5wCgs2fuNfnZxXzu6wQKN56hg4_9drjOyQ/s1600/tabright3.gif) no-repeat right top; padding:5px 15px 4px 6px; color:#FFF; } /* Commented Backslash Hack hides rule from IE5-Mac \*/ #tabs3 a span {float:none;} /* End IE5-Mac hack */ #tabs3 a:hover span { color:#FFF; } #tabs3 a:hover { background-position:0% -42px; } #tabs3 a:hover span { background-position:100% -42px; } #tabs3 #current a { background-position:0% -42px; } #tabs3 #current a span { background-position:100% -42px; } </style> <div id="tabs3"> <ul> <li><a href="#"><span>Link 1</span></a></li> <li><a href="#"><span>Link 2</span></a></li> <li><a href="#"><span>Link 3</span></a></li> <li><a href="#"><span>Link 4</span></a></li> <li><a href="#"><span>Link 5</span></a></li> <li><a href="#"><span>Link 6</span></a></li> <li><a href="#"><span>Link 7</span></a></li> </ul> </div>
THEANT Menu Navigasi #22
tampilannya seperti berikut dan di bawah adalah kodenya.
<style> #tabs2 img { border: none; } #tabs2 { float:left; width:100%; font: bold 7.5pt Verdana; line-height:normal; border-bottom:1px solid #84776B; } #tabs2 ul { margin:0; padding:10px 10px 0 50px; list-style:none; } #tabs2 li { display:inline; margin:0; padding:0; } #tabs2 a { float:left; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEik9lqziDL5_uLaVVYPjpObhrVqU1-YSp2u7o4L8y70ZH4as3bAqCNpKWkG5Y4gCM8_ZjIXjdKxVahvIg3lB3ccVGRDCS7oeo48Xl38WtJjJG8kikWOmC0_YbFU8rkz_hcYLk4mWipr2oM/s1600/tableft2.gif) no-repeat left top; margin:0; padding:0 0 0 4px; text-decoration:none; } #tabs2 a span { float:left; display:block; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhGP5DypQu0yoYhzbBV2OOmnd_6lWTdCUDKL17XVb-78MrGxftclmqL9I8FupO1H_f1IKHOlozhbKIA_ZKPq4OShcXe2BP7EGonikw6gAwUx1vGe1Um-zL3Bgsbk0z2cjZ0R1JTcXZgYBo/s1600/tabright2.gif) no-repeat right top; padding:5px 15px 4px 6px; color:#84776B; } /* Commented Backslash Hack hides rule from IE5-Mac \*/ #tabs2 a span {float:none;} /* End IE5-Mac hack */ #tabs2 a:hover span { color:#74675B; } #tabs2 a:hover { background-position:0% -42px; } #tabs2 a:hover span { background-position:100% -42px; } #tabs2 #current a { background-position:0% -42px; } #tabs2 #current a span { background-position:100% -42px; } </style> <div id="tabs2"> <ul> <li><a href="#"><span>Link 1</span></a></li> <li><a href="#"><span>Link 2</span></a></li> <li><a href="#"><span>Link 3</span></a></li> <li><a href="#"><span>Link 4</span></a></li> <li><a href="#"><span>Link 5</span></a></li> <li><a href="#"><span>Link 6</span></a></li> <li><a href="#"><span>Link 7</span></a></li> </ul> </div>
THEANT Menu Navigasi #23
tampilannya seperti berikut dan di bawah adalah kodenya.
<style> .container { width: 500px; padding: 15px; margin: 3px 0 20px 0; border: 1px solid #ccc; background: #fff; } /* square */ #navSquare { margin: 0; padding: 0 0 20px 10px; border-bottom: 1px solid #9FB1BC; } #navSquare li { margin: 0; padding: 0; display: inline; list-style-type: none; } #navSquare a:link, #navSquare a:visited { float: left; font-size: 12px; line-height: 14px; font-weight: bold; padding: 0 12px 6px 12px; text-decoration: none; color: #708491; } #navSquare a:link.active, #navSquare a:visited.active, #navSquare a:hover { color: #000; background: url(file://localhost/C:/Program%20Files/CSS%20Tab%20Designer%202/styles/Square/Square.gif) no-repeat bottom center; } </style> <div class="container"> <ul id="navSquare"> <li><a href="#"><span>Link 1</span></a></li> <li><a href="#"><span>Link 2</span></a></li> <li><a href="#"><span>Link 3</span></a></li> <li><a href="#"><span>Link 4</span></a></li> <li><a href="#"><span>Link 5</span></a></li> <li><a href="#"><span>Link 6</span></a></li> <li><a href="#"><span>Link 7</span></a></li> </ul> </div>
THEANT Menu Navigasi #24
tampilannya seperti berikut dan di bawah adalah kodenya.
<style> #navcontainer { background: #f0e7d7; margin: 0 auto; padding: .4em 0 .2em 0; font-family: georgia, serif; text-transform: uppercase; font-size: 14px; } /* to stretch the container div to contain floated list */ #navcontainer:after { content: "."; display: block; line-height: 1px; font-size: 1px; clear: both; } ul#navlist { list-style: none; padding: 0; margin: 0 auto; width: 80%; font-size: 0.8em; } ul#navlist li { display: block; float: left; margin: 0; padding-bottom: 2px; } ul#navlist li a { display: block; width: 100%; padding: 0.5em; border-width: 1px; border-color: #ffe #aaab9c #ccc #fff; border-style: solid; color: #777; text-decoration: none; background: #f7f2ea; } #navcontainer>ul#navlist li a { width: auto; } ul#navlist li#active a { background: #f0e7d7; color: #800000; } ul#navlist li a:hover, ul#navlist li#active a:hover { color: #800000; background: transparent; border-color: #aaab9c #fff #fff #ccc; } </style> <div id="navcontainer"> <ul id="navlist"> <li><a href="#"><span>Liddddnk 1</span></a></li> <li><a href="#"><span>Link 2</span></a></li> <li><a href="#"><span>Link 3</span></a></li> <li><a href="#"><span>Linddddkdd 4</span></a></li> <li><a href="#"><span>Link 5</span></a></li> <li><a href="#"><span>Link 6</span></a></li> <li><a href="#"><span>Linddddk 7</span></a></li> </ul> </div>
THEANT Menu Navigasi #25
tampilannya seperti berikut dan di bawah adalah kodenya.
<style> #tabsH { float:left; width:100%; background:#000; font: bold 7.5pt Verdana; line-height:normal; } #tabsH ul { margin:0; padding:10px 10px 0 50px; list-style:none; } #tabsH li { display:inline; margin:0; padding:0; } #tabsH a { float:left; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgBMoNQv72fURK2LRa6JfR-fIEkqeq7b5GGOtbDC4fyNL1KRlnvq4qHuqqU_WdxvtYPwWgXiTw2k6QvDGobQdBNGYpSkoomGMxVGLmsDtRyN2C7SLlzSeEeRSimUuICIuS2wAVXndCh748/s1600/tableftH.png) no-repeat left top; margin:0; padding:0 0 0 4px; text-decoration:none; } #tabsH a span { float:left; display:block; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiBwQ1YtMAHhzI9AABuRfcM7lTSMMP4z1qo3XSSB38l49RKXggzSM8pXfUH_9qjJwC9BAS55drlpiR8kWjqdWYrQiK5Lu7bYpOgmvHTylK5br7iN67LhW8xdZiOaYQtutotIVXYxsrti3U/s1600/tabrightH.png) no-repeat right top; padding:5px 15px 4px 6px; color:#FFF; } /* Commented Backslash Hack hides rule from IE5-Mac \*/ #tabsH a span {float:none;} /* End IE5-Mac hack */ #tabsH a:hover span { color:#FFF; } #tabsH a:hover { background-position:0% -42px; } #tabsH a:hover span { background-position:100% -42px; } </style> <div id="tabsH"> <ul> <li><a href="#"><span>Link 1</span></a></li> <li><a href="#"><span>Link 2</span></a></li> <li><a href="#"><span>Link 3</span></a></li> <li><a href="#"><span>Link 4</span></a></li> <li><a href="#"><span>Link 5</span></a></li> <li><a href="#"><span>Link 6</span></a></li> <li><a href="#"><span>Link 7</span></a></li> </ul> </div>
THEANT Menu Navigasi #26
tampilannya seperti berikut dan di bawah adalah kodenya.
<style> #tabs1 img { border: none; } #tabs1 { float:left; width:100%; background:#F4F7FB; font: bold 7.5pt Verdana; line-height:normal; border-bottom:1px solid #BCD2E6; } #tabs1 ul { margin:0; padding:10px 10px 0 50px; list-style:none; } #tabs1 li { display:inline; margin:0; padding:0; } #tabs1 a { float:left; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiZl4_7XZI7UejKGezzukRwksUxWfO0kvqR4S5TA-e9654QWCh1i23vQCevPqinA_wvRAIBfFFoi4__LjFD0Vph-NQh3m2_MyuDG-8WRNxt8x0ImhO2aNdJ2m1J8W0Rrre5LDZbRFbPCEc/s1600/tableft1.gif) no-repeat left top; margin:0; padding:0 0 0 4px; text-decoration:none; } #tabs1 a span { float:left; display:block; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhX3g4nEvshKWDshh8IHysFEBuvVqA82Opj7AXFUikotoK6CO3mq0YbR28Y5ehYUqFuYT0FqJncX76rnP6-6OZpgcG00p7_cC22pbZHmqFKWL7Y3kVqmHceE5M_bzxJ-HGs8iPjkamM6oI/s1600/tabright1.gif) no-repeat right top; padding:5px 15px 4px 6px; color:#627EB7; } /* Commented Backslash Hack hides rule from IE5-Mac \*/ #tabs1 a span {float:none;} /* End IE5-Mac hack */ #tabs a:hover span { color:#627EB7; } #tabs1 a:hover { background-position:0% -42px; } #tabs1 a:hover span { background-position:100% -42px; } #tabs1 #current a { background-position:0% -42px; } #tabs1 #current a span { background-position:100% -42px; } </style> <div id="tabs1"> <ul> <li><a href="#"><span>Link 1</span></a></li> <li><a href="#"><span>Link 2</span></a></li> <li><a href="#"><span>Link 3</span></a></li> <li><a href="#"><span>Link 4</span></a></li> <li><a href="#"><span>Link 5</span></a></li> <li><a href="#"><span>Link 6</span></a></li> <li><a href="#"><span>Link 7</span></a></li> </ul> </div>
THEANT Menu Navigasi #27
tampilannya seperti berikut dan di bawah adalah kodenya.
<style> #tabs { float:left; width:100%; background:#BBD9EE; font: bold 7.5pt Verdana; line-height:normal; } #tabs ul { margin:0; padding:10px 10px 0 50px; list-style:none; } #tabs li { display:inline; margin:0; padding:0; } #tabs a { float:left; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgRnBdDSAWumF5GaOlKvkNbJlg3hrBgR5NEDRGnJwKpS3KIVofPwpThwVP-XhvcovvMYcCH_SMXV2jSlTT40i77_lB9bPLegJSn1uX22_BlYIuRB7_BqUf3MGgi6TYFgmbKSkQbiwKvwvc/s1600/tableft.png) no-repeat left top; margin:0; padding:0 0 0 4px; text-decoration:none; } #tabs a span { float:left; display:block; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgn_JxwjByEDq0XwzZHH9EQU6OktQsDC2W_hEBBlCEA-pdL0LZcwJp5ohHPaPGSnsiecbLtQGLtsKQ3BNUT4SdO4XWVL4vO9b-dN9lly7vT7mROaxriMNoeQQ4l0wkGQxLYnC7IXP2tA70/s1600/tabright.png) no-repeat right top; padding:5px 15px 4px 6px; color:#666; } /* Commented Backslash Hack hides rule from IE5-Mac \*/ #tabs a span {float:none;} /* End IE5-Mac hack */ #tabs a:hover span { color:#FF9834; } #tabs a:hover { background-position:0% -42px; } #tabs a:hover span { background-position:100% -42px; } </style> <div id="tabs"> <ul> <li><a href="#"><span>Link 1</span></a></li> <li><a href="#"><span>Link 2</span></a></li> <li><a href="#"><span>Link 3</span></a></li> <li><a href="#"><span>Link 4</span></a></li> <li><a href="#"><span>Link 5</span></a></li> <li><a href="#"><span>Link 6</span></a></li> <li><a href="#"><span>Link 7</span></a></li> </ul> </div>
THEANT Menu Navigasi #28
tampilannya seperti berikut dan di bawah adalah kodenya.
<style> #tabs5 img { border: none; } #tabs5 { float:left; width:100%; background:#E3ECF3; font: bold 7.5pt Verdana; line-height:normal; } #tabs5 ul { margin:0; padding:10px 10px 0 50px; list-style:none; } #tabs5 li { display:inline; margin:0; padding:0; } #tabs5 a { float:left; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhxNq8HilYJDChv7eNHRnM8fAfxirDz_xNPvhsJIgM9P02iurCo0zs9ZYRo60fPiMwctJP8i-X1_Yczt6tWvFquYVNJkAqAsP1aYjwXsFIhVIlYlMIXTHuZs4A8iVZzJ_-nNWJ9LvGPT7Y/s1600/tableft5.gif) no-repeat left top; margin:0; padding:0 0 0 4px; text-decoration:none; } #tabs5 a span { float:left; display:block; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiL7FtxZNuR9-NjKoFbky2I8jD6cfY2jRm72zTKTZyKnnxF4ZcPWtuTIUul7E4OtZUcXAmo_XLUUAOSCGt5NHBS9jJOs9kLXfC3EJ3oeHzQ_VR9doiyOitnT42b9ELf2O2OSJJWFDH1HlE/s1600/tabright5.gif) no-repeat right top; padding:5px 15px 4px 6px; color:#FFF; } /* Commented Backslash Hack hides rule from IE5-Mac \*/ #tabs5 a span {float:none;} /* End IE5-Mac hack */ #tabs5 a:hover span { color:#FFF; } #tabs5 a:hover { background-position:0% -42px; } #tabs5 a:hover span { background-position:100% -42px; } #tabs5 #current a { background-position:0% -42px; } #tabs5 #current a span { background-position:100% -42px; } </style> <div id="tabs5"> <ul> <li><a href="#"><span>Link 1</span></a></li> <li><a href="#"><span>Link 2</span></a></li> <li><a href="#"><span>Link 3</span></a></li> <li><a href="#"><span>Link 4</span></a></li> <li><a href="#"><span>Link 5</span></a></li> <li><a href="#"><span>Link 6</span></a></li> <li><a href="#"><span>Link 7</span></a></li> </ul> </div>
THEANT Menu Navigasi #29
tampilannya seperti berikut dan di bawah adalah kodenya.
<style> #tabsB { float:left; width:100%; background:#F4F4F4; font: bold 7.5pt Verdana; line-height:normal; } #tabsB ul { margin:0; padding:10px 10px 0 50px; list-style:none; } #tabsB li { display:inline; margin:0; padding:0; } #tabsB a { float:left; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgl9m6EDoKXx3rqTskUEnQgne75Ac2I5SA6ZmFTyFhTT04Y7fkPI1fsAv2vGUW5g0oDx8Zm9CboMXaWVsvrZItG0dyuAiuNYLUmyyPF6LjNRLu-HlaM83GorqJAT7Neef7qMOUPzFIb_8Q/s1600/tableftB.png) no-repeat left top; margin:0; padding:0 0 0 4px; text-decoration:none; } #tabsB a span { float:left; display:block; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh99da4AnYAu7y1AE1glJS3X_nU6emHhHZ3OulORzsHUgfKL323nJhMIHv0IuYZc3XHi3qAsclFRYvuIxCy8zugqNzSW217l3_uM_jElK1Egs6e9dIAylqb8KmX6aVxxm_TPmbXwSSLJU0/s1600/tabrightB.png) no-repeat right top; padding:5px 15px 4px 6px; color:#666; } /* Commented Backslash Hack hides rule from IE5-Mac \*/ #tabsB a span {float:none;} /* End IE5-Mac hack */ #tabsB a:hover span { color:#000; } #tabsB a:hover { background-position:0% -42px; } #tabsB a:hover span { background-position:100% -42px; } </style> <div id="tabsB"> <ul> <li><a href="#"><span>Link 1</span></a></li> <li><a href="#"><span>Link 2</span></a></li> <li><a href="#"><span>Link 3</span></a></li> <li><a href="#"><span>Link 4</span></a></li> <li><a href="#"><span>Link 5</span></a></li> <li><a href="#"><span>Link 6</span></a></li> <li><a href="#"><span>Link 7</span></a></li> </ul> </div>
THEANT Menu Navigasi #30
tampilannya seperti berikut dan di bawah adalah kodenya.
<style> #tabsJ { float:left; width:100%; background:#F4F4F4; font: bold 7.5pt Verdana; line-height:normal; border-bottom:1px solid #24618E; } #tabsJ ul { margin:0; padding:10px 10px 0 50px; list-style:none; } #tabsJ li { display:inline; margin:0; padding:0; } #tabsJ a { float:left; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiIaxmYn8vbR0POJNZRTqj4I2kU3vuuJbSSfZoKmkYg57SnvVLszBrblMNBa5LFfSD46Cy-0lL0t3ilRckr8g503FxPEW6cER16LZqcRZzT0ABbHBoE4eC4X9qsNdIw34MwROMHC0ioosc/s1600/tableftJ.png) no-repeat left top; margin:0; padding:0 0 0 5px; text-decoration:none; } #tabsJ a span { float:left; display:block; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgtFhM41_bjAkXI6CdfWyWdngHdtUjYYrUK5pOgFsug6Q7_AdaN6quB1VJFsP8EJCzqPcat1xMzIJ9hmENLy2ZiK9S-CwNZu3JrRPvZHSoc3DBklOGFN2R8YjYG9gnCL1ghSCpA4MfLEPg/s1600/tabrightJ.png) no-repeat right top; padding:5px 15px 4px 6px; color:#24618E; } /* Commented Backslash Hack hides rule from IE5-Mac \*/ #tabsJ a span {float:none;} /* End IE5-Mac hack */ #tabsJ a:hover span { color:#FFF; } #tabsJ a:hover { background-position:0% -42px; } #tabsJ a:hover span { background-position:100% -42px; } </style> <div id="tabsJ"> <ul> <li><a href="#"><span>Link 1</span></a></li> <li><a href="#"><span>Link 2</span></a></li> <li><a href="#"><span>Link 3</span></a></li> <li><a href="#"><span>Link 4</span></a></li> <li><a href="#"><span>Link 5</span></a></li> <li><a href="#"><span>Link 6</span></a></li> <li><a href="#"><span>Link 7</span></a></li> </ul> </div>
Semoga bermanfaat, dan selamat mencoba....